CSS Zemin(Background) Özellikleri
CSS - Zemin(BACKGROUND) Özellikleri

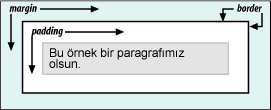
Zemin(Bacground) yukarıdaki resimde padding alanı ve içerik alanını(paragraf) kapsar.
Zemin özellikleri ile elementlere tek bir renk atanabildiği gibi background-image özelliği ile (X)HTML’in çok üzerinde eklemelerde yapılabilir.
Zemin özelliklerini tek tek incelersek:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
- background
background-color
Elementlerin zeminine bir renk atamak için kullanılır.
Yapısı : background-color: <deger>
Aldığı Değerler : renk | transparent
Başlangıç değeri: transparent
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
Örnek:
1. p { 2. background-color: #ddd; 3. }Browser Uyumu:
Internet Explorer 4+
Netscape 6+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
background-image
Elementlerin zeminine resim eklemek için kullanılır.
Yapısı : background-image: <deger>
Aldığı Değerler : url | none
Başlangıç değeri: none
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
Örnek:
1. body { 2. background-image: url(/images/deneme.gif) 3. }Browser Uyumu:
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
background-repeat
background-repeat özelliği background-image ile zemine eklenen resmin tekrarı ile özellikleri belirler.
Yapısı : background-image: <deger>
Aldığı Değerler : repeat | repeat-x | repeat-y | no-repeat
Başlangıç değeri: repeat
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
Örnek:
1. body { 2. background: white url(deneme.gif); 3. background-repeat: repeat-x; 4. }Browser Uyumu:
Internet Explorer 4+
Netscape 4+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
background-attachment
background-attachment özelliği zemine eklenen resmin sayfa ile scroll
etmesini veya sayfanın zeminin de çakılı kalmasını sağlar.
Yapısı : background-attachment: <deger>
Aldığı Değerler : scroll | fixed
Başlangıç değeri: scroll
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
Örnek:
1. body { 2. background: white url(deneme.gif); 3. background-attachment: fixed; 4. }Browser Uyumu:
Internet Explorer 4+
Netscape 6+
Opera 4+
W3C’s CSS Level 1+
CSS Profile 1.0
background-position
background-position özelliği background-image ile belirlenen resmin başlangıç noktasını belirler. Bu özellik sadece block-level ve replaced(Bu elementler kendine özgü boyutları olan elementler olarak tanımlanabilir. Örn: IMG, INPUT, TEXTAREA, SELECT, ve OBJECT) elementlere uygulanır.
Yapısı : background-position: <deger>
Aldığı Değerler : [<percentage> | <length>]{1,2} | [top | center | bottom] || [left | center | right]|
Başlangıç değeri: 0% 0%
Uygulanabilen elementler: Block-level ve replaced elementler
Kalıtsallık: Yok
En kolay kullanım şekli;
Yatay değerler için: left,center,right
Dikey değerler için: top, center, bottom
Yüzde değerleri ve uzunluk değerleri de kullanılır. Yüzde değerleri elemtin boyuta bağlı olarak görecelidir. Uzunluk değerleri de kullanılabilir. Ancak farklı ekran çözünürlklerinde farklı görüntülere sebebiyet vermesi nedeni ile pek önerilmez.
Yüzde değerler ve uzunluk değerleri verildiğinde ilk değer yatay içindir sonra gelen dikey değerdir. Örneğin %10 %60 değeri bir zemin resmi için verilmiş ise %10 değeri yataydaki değeri %60 ise dikey olarak değerini gösterir. 5px 10px gibi değerler verilmişse resmin sol üstden 5px sağa ve 10px aşağıdan başlayacağını belirler.
Eğer yanlızca yatay değer verilmiş ise, dikey değer %50 olarak kabul edilecektir. Yüzde değerler ve uzunluk değerleri eksi değerler alabilir. Örn -2px %10 gibi. Aşağıdaki örnekler genel kullanım için yararlıdır:
- top left = left top = 0% 0%
- top = top center = center top = 50% 0%
- right top = top right = 100% 0%
- left = left center = center left = 0% 50%
- center = center center = 50% 50%
- right = right center = center right = 100% 50%
- bottom left = left bottom = 0% 100%
- bottom = bottom center = center bottom = 50% 100%
- bottom right = right bottom = 100% 100%
Örnek:
1. body 2. { 3. background-image: url(deneme.gif); 4. background-repeat: no-repeat; 5. background-position: center; 6. }Browser Uyumu:
Internet Explorer 4+
Netscape 6+
Opera 3.6+
W3C’s CSS Level 1+
CSS Profile 1.0
background
Bu özellik Zemin(background) ile ilgili tüm özelliklerin bir arada kullanımı sağlar.
Yapısı : background: <deger>
Aldığı Değerler :
Başlangıç değeri: Tanımsız
Uygulanabilen elementler: tüm elementler
Kalıtsallık: Yok
Örnek:
01. body{ 02. background: white url(deneme.gif) 03. } 04. blockquote { 05. background: #f0006. } 07. p { 08. background: url(../images/deneme.png) #f00 fixed09. } 10. table{ 11. background: #0c0 url(deneme.jpg) no-repeat bottom right